forbinfi®
Updated 12:55 PM CDT, Fri May 2, 2025
Published Under: AccessibilityComplianceWeb Development

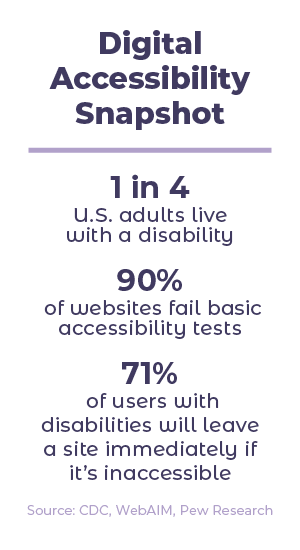
Making your bank’s website accessible isn’t just about checking a legal box—it’s about creating an inclusive, welcoming experience for every customer.
In 2025, WCAG compliance is more critical than ever as financial institutions face rising digital accessibility expectations, potential legal risks, and higher customer demands for equal access.
A proper website accessibility audit ensures your bank’s site is usable by everyone—no matter their abilities. Here’s your complete, easy-to-follow guide to auditing your website for accessibility the right way.
What Accessibility Standards Should Banks Follow?
Accessibility standards are grounded in Web Content Accessibility Guidelines (WCAG)—the global gold standard for digital accessibility.

WCAG is based on four core principles:
- Perceivable (users can see and hear your content)
- Operable (users can navigate and interact with it easily)
- Understandable (users can comprehend the content and navigation)
- Robust (your site works across various technologies and devices)
Quick Fact: WCAG 2.2 is the latest version as of 2024, and it’s the most important framework banks should be aligning with in 2025.
Why It Matters:
Banks are high-risk targets for accessibility lawsuits under laws like the Americans with Disabilities Act (ADA) and state-level regulations like California’s Unruh Act. Proactively auditing and fixing your website shows customers—and regulators—that you’re serious about inclusion.
Step 1: Check Visual Design Accessibility
Good accessibility starts with good design.
Here’s what to review:
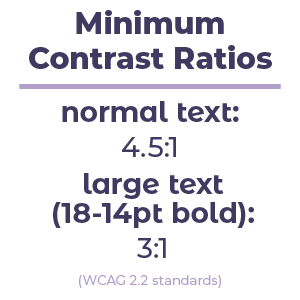
- Color contrast: Use strong contrast between text and background (example: black text on a white background).
- Font readability: Choose clear, simple fonts that scale easily without breaking layouts.
- Text sizing: Make sure users can zoom to 200% without losing functionality or readability.

Step 2: Test Keyboard Navigation
Many users—including those with motor impairments—navigate websites without a mouse. Your bank’s site must work with just a keyboard.
Test for:
- Logical tab order (no jumping around the page)
- Ability to open menus, forms, and buttons with keystrokes
- Clear visual focus indicators (a visible outline that moves when users tab through elements)
Quick Tip: Try unplugging your mouse and using only the Tab, Enter, and Arrow keys. Could you complete a loan application without a problem? If not, it’s time to fix it.
Step 3: Review Alt Text for Images
Alt text makes visual content accessible to screen reader users.
Checklist:
- All meaningful images must have descriptive alt text.
- Decorative images should have empty alt attributes (alt="") so they are skipped by screen readers.
- Icons should have alt text if they convey information (example: a phone icon next to a “Call Us” link).
.png)
Step 4: Ensure Assistive Technology Compatibility
Screen readers, voice navigation software, and other displays are critical tools for many users.
Focus on:
- Proper labeling of form fields (like login boxes, search bars)
- Clear instructions and error messages
- Accessible interactive features (drop-downs, calendars, buttons)
Quick Fact: Over 7 million Americans use screen readers—and banking is one of their top online activities.
Step 5: Make Multimedia Content Accessible
If your website features videos, webinars, podcasts, or animations, those need to be accessible too.
Checklist:
- Provide accurate captions for videos.
- Offer transcripts for audio files.
- Ensure that multimedia players are operable by keyboard.
Quick Tip: Captions aren’t just good for compliance—they increase video watch rates by up to 40%!
Need Help Making Sure Your Bank’s Website Is Fully Accessible?
Accessibility compliance isn’t just a checklist—it’s about protecting your brand and making banking easier for every customer.
At forbinfi, we specialize in helping financial institutions stay compliant and ahead of the curve. Start with a free WCAG audit from forbinfi.
Request Your Free Accessibility Audit Here
Step 6: Run Automated and Manual Accessibility Tests
Even small accessibility barriers can cause major issues. Here’s how to audit like a pro:
Automated Tools to Use:
Manual Checks to Run:
- Keyboard-only navigation test
- Screen reader test
- Zoom text to 200% and see if everything still works
Step 7: Document Issues and Build a Fix-It Plan
If your audit finds accessibility gaps (and most audits do!), document everything clearly:
- Page name and URL
- The issue
- WCAG rule violated
- Suggested fix
Prioritize high-traffic, high-risk pages first:
- Homepage
- Online banking login
- Applications for loans, accounts, or credit cards
- Contact forms
Key Takeaways: Website Accessibility Auditing for Banks
- Follow WCAG standards: Focus on perceivable, operable, understandable, and robust content.
- Design accessibly: Prioritize contrast, readability, and scaling.
- Test thoroughly: Use both automated and manual methods.
- Fix barriers: Build a prioritized plan to address gaps.
- Partner with experts: forbinfi makes accessibility easier—and keeps your bank protected.
Build an Accessible Website That Works for Everyone
At forbinfi, we don’t just audit websites for accessibility—we build them that way from the start.
Our custom BankWeb™ website platform is specifically designed for banks and credit unions, with ADA compliance, WCAG standards, security, and user experience baked right into the foundation.
When you work with forbinfi, you’re not just getting a beautiful website—you’re getting:
- A platform that meets accessibility guidelines
- Ongoing support to keep up with regulatory changes
- Flexible, scalable designs that grow with your bank
- An expert team that understands both compliance and customer experience
Accessibility isn’t optional—and getting it right has never mattered more.
We’re here to help you build a digital experience that’s inclusive, safe, and successful.
Let’s Talk About Your Website’s Accessibility
Comments